SCS Connect Controller & Manual.
Client: Wellington Drive Technology Ltd. (WDTL)
This product has the single biggest positive global impact of all the projects I have ever worked on. Over one million are now in service reducing CO2 output. The Wellington Drive SCS range is a family of intelligent electronic controllers for commercial refrigeration systems. These devices are strongly focused on delivering reduced energy consumption, while at the same time increasing smart control for fleet owners through online fleet management software. This project had 3 distinct deliverables:
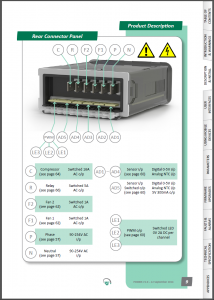
- The industrial design of the front fascia and user interface of the hardware.
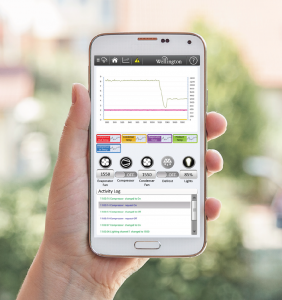
- Design of the touch-screen UX and icons for the mobile app.
- Creation of the user manual.
The challenge for the industrial design work was to develop a highly distinctive and identifiable design language within the constraints of existing standard footprints and form factors. Being an OEM product this was critical to allow retrofits into existing refrigeration units while also ensuring it didn’t look like another me-too product. The design needed to permit customer branding without losing its own distinctiveness.
Defining the button layout on the hardware into a North-South-East-West configuration provided a more intuitive navigation UX through the menus. This allowed going up and down between menus, as well as going back or forwards within parameters, which was easier to follow given the limitations of the display.
In parallel, the touch-screen UI for the mobile app was also designed. This took into account various screen sizes and resolutions of different mobile devices (including phones and tablets), made use of dynamic layouts with pop-outs that animated as needed, and was suitable for both portrait and landscape formats.
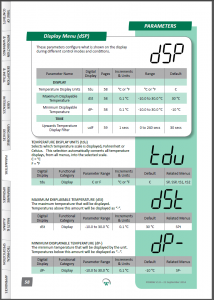
The user manual brought all of these threads of work together. This asset became the bible for the developers as they created the firmware for the system and the mobile app. The manual hyper-linked the various related configurable parameters together to maximise utility for technical customers. The design work for the manual also successfully established a methodology for the presentation of WDTL branded technical documentation covering colour palettes, document layout, diagram styles, fonts and information hierarchies.
Role: Industrial design, UX definition, technical writer.
Tasks: Industrial design for front fascia, including hardware UX. Mobile app UX, including icon design and screen layout. Technical writing of manual, including developing WDTL brand assets as well as visualising and mapping the complex definitions of the configurable parameters into a smart hyper-linked document.